In this tutorial I’m going to teach you some of Simba’s interface and how to use it.
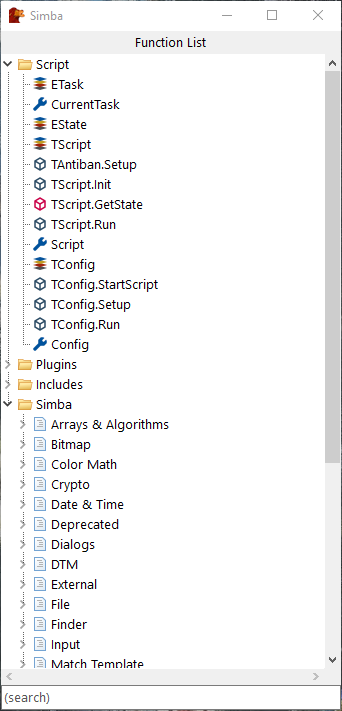
Let’s start from left to right of the default layout. On the left side you have the Function list panel:

This panel will show you all the available variables and functions of the current script.
Functions get separated into different directories depending where they come from.
Script directory will show you variables and functions that in the actual script.
Plugins will have functions of the imported plugins (This are usually imported in the background by the libraries).
Includes will have the functions of the imported includes in the current script (SRL and WaspLib).
And lastly you have the Simba directory which has the Simba built in variables and functions.
Everything is usually separated into categories automatically, but I personally just the search bar at the bottom 99% of the time.
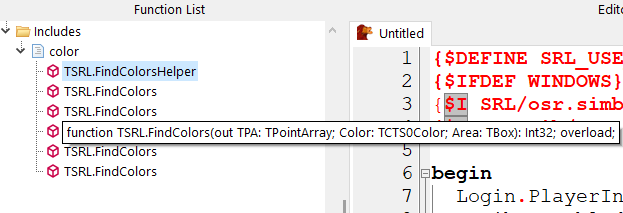
When you hover a function/variable you get a tooltip with some more information about it, like so:

Once you start getting used to Simba, this might be enough most times to know stuff like what parameters a function takes in, etc. If you need more information on a certain variable or function, if you double click it, Simba will open it’s file and you can see exactly what the function does, as long as it’s a function from an Include.
Unfortunately, Plugins and Simba built in functions are a pain to know what they do exactly and you need to either check the documentation of each and if you are lucky you might find something about what you want to know or take the complicated route, checking the Simba source code and try to find and understand whatever you want to know.
Anyway, when you open a function that belongs to a library, you are taken to it.
If you are lucky, there’s also some comments above or even inside the function explaining what it does. Sadly for newbies though, not much is commented in SRL-Development right now, and I don’t comment much myself in WaspLib 😆
We usually try to have things named in a way that makes sense though, and shouldn’t be too hard to follow what a function does once you understand how Simba works and know the syntax.
Now let’s talk about the Editor:

This is pretty straight forward. It’s your text editor where you write your scripts.
It can have multiple tabs and on the bottom left corner you have a very handy X and Y position of your mouse on the currently focused client.
Other than that there’s not much more to talk about it. It’s just a text editor.
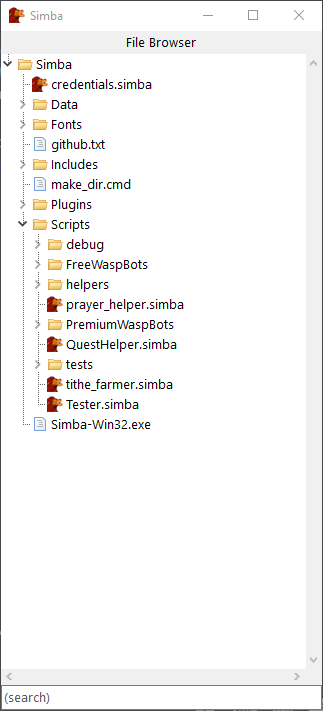
On the right side there’s your File browser:

Not much to be said about this one either. It’s a handy file explorer. I use it often to open scripts and files in the includes.
You can also open a file with windows explorer and drag it to Simba but using the built in file explorer is easier most of the time IMO.
If you add a new file somewhere and you can’t see it in the file explorer, you can refresh it by right clicking anywhere on it and select the refresh option.
On the bottom you have the Output panel:

This panel is kinda like your console, where you print stuff and simba gives you warnings about errors.
I mostly use it to print the progress of my scripts as they go on and while writing scripts I use it to help me debug them by either printing the values of certain variables or just to write check points to know where a script is getting stuck.
Now let’s talk about the toolbar and some of the tools that come with Simba:

From left to write you have:
- New script
- Open script
- Save scrips
- Save all open scripts
- Compile (useful to know if you have errors in your script without actually running it)
- Run script
- Pause script (pauses the script momentarily and can be resumed later)
- Stop script
- Target selector (Click and drag it to the window you want Simba to focus on)
- Color picker (A simple color picker. I personally never use this, but can be handy!)
- Clearn output
- Simba packages (Simba package manager, useful to install packages such as SRL/WaspLib)
Lastly let’s talk a little bit about the the window menu:

Most are self explanatory but I would familiarize yourself with the hotkeys on Edit if you don’t know them already.
In View you can also hide panels you don’t use and reset the layout if you mess it up somehow. This is because you can actually move Simba panels around and even detach them which can be useful at times. You can do this by clicking the title of a panel, for example Function List and drag it.
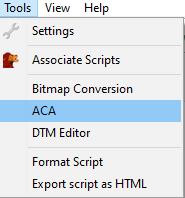
Anyway, the most important section is probably tools: 
I’ll make an in depth guide of some of this tools but for now you just need to know they are found here.
And that’s it for this tutorial!